High-quality principles to support your Product-Led-Growth
How companies like Notion, Canva, Figma, Intercom, Linear, Miro are defining high quality + examples from their User Onboarding 🎁
The “Quality OR Speed” dilemma is not new in the product world. However, in Growth teams it’s been a constant challenge to make this trade-off in prioritisation and decision-making. But what if we look at this not as a sacrifice, but as an opportunity to deliver with both “Quality AND Speed”? The term “PLG” or “Product-led-growth” starts with the word “Product”, meaning the product itself and its quality create a necessary foundation for Acquisition, Activation, Monetization, and other growth leverages.
Simply, if the product itself is NOT providing an intuitive user experience — it’s NOT self-servable. If the product is not self-servable, it can’t successfully apply the PLG approach.
Growth teams are working on not only PLG strategies but also delivering high-quality experiences to end-users. The outcomes of Growth teams should be tightly linked to the quality delivered to end users, not only to scoring the metrics on OKR traction. Historically, Growth teams gained the reputation of optimizers for higher speed and sacrificing core product experience. I’d like to break this stereotype.
If we just take a moment to reflect on products that achieved real success, these products have both components: high-quality user experience and ethical PLG strategies. I don’t think companies can be successful by compromising UX or using “unethical growth hacks”.
Here are some examples of companies with both high-quality UX + PLG:
🔹 Notion: great UX for content organization + PLG freemium;
🔹 Canva: variety of use cases for creators + PLG for individuals and teams;
🔹 Figma: advanced functionality in a browser + PLG network effects;
🔹 Intercom: enhanced UX for a complex platform + PLG on top of Sales-led motion;
🔹 Linear: clear UX for product development + PLG with powerful paid features;
🔹 Miro: focus on intuitive experience for non-designers + PLG from the early days.
I decided to take a deeper look into these products and uncover how they define and deliver high quality.
What you can find in this story:
Overview of 6 products and what are some quality principles these companies follow;
How they apply high-quality principles in action (on User Onboarding, in particular);
Key takeaways to start thinking about high quality and PLG in combination.
Luckily, I had a chance to talk directly to leaders from some of these companies and have them as guests on Growthmates, so the insights they shared helped uncover interesting patterns.
Let’s take a look at 6 products to uncover if there’s anything unique in their approach to achieving a high-quality bar as a foundation for their Product-led-growth.
[1] Notion: Deliver on the promise, reduce distractions, and ensure ease of use.
I was an early adopter of Notion since 2017 and observed how the team progressed through Freemium and evolved to the current state of $10B valuation. However, I was more interested in finding some principles that guided the team to focus on quality.
📌 What makes Notion a high-quality product?
Delivering on product promise. As mentioned in “How Notion Grows”, Notion has been focused on creating an “all-in-one workspace”, and while communicating the value across different marketing surfaces (Website, Product Hunt, etc.), Notion did deliver its value to end users before starting to build a PLG motion.
Reducing distractions. At different steps of the journey, the product makes sure to keep the focus on the work, and not on the product. The minimalist interface supports that principle.
Ease of use. The building blocks and new formatting UX required a bit of a mental model shift, but the UX was designed in a very intuitive way. Despite the novelty of this way of organizing documentation, the “easiness of use” helped to achieve a high level of product adoption.
📌 How Notion delivers quality in User Onboarding
I had a chance to ask Notion how they’re tackling user onboarding while gathering data from 80+ companies for the Onboarding report. The insights that the team stood out, here’s one of them.
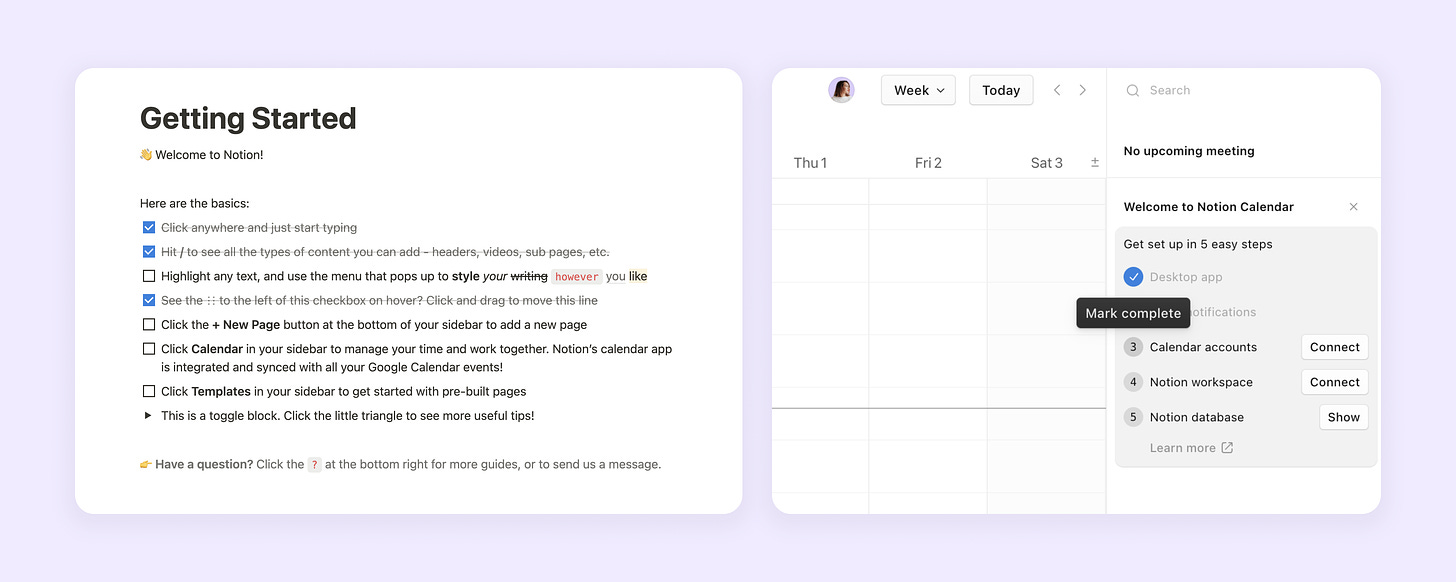
How does Notion deliver on that promise? I checked their main product onboarding and a new Notion Calendar flow to uncover.
👍 Example of high quality
Checklist is one of the most familiar patterns for Onboarding & Activation. Notion is utilizing it in various ways:
“Learn by doing” while onboarding through the “Getting Started” page;
Applying a familiar checklist pattern in Notion Calendar;
Creating a limited number of steps, and each of them is connected to the most important features in the first experience (formatting, organization, sub-pages, templates). Eventually, using this set of experiences leads to achieving an “aha moment”.
It’s easy, not distracting, and each step in the checklist reminds the user about the core value the product promised to deliver — an “all-in-one workspace”.
Learn more about “How Notion Grows” from in .
[2] Canva: Visualise product value, personalise experience using data insights.
Canva is a tool for visual, content, and brand creators with a valuation of around $39B. I’ve been observing the product for several years and recently used it myself as a creator while designing informational graphics for the onboard.report.
When we spoke to Iain Dowling (Growth Design Leader at Canva) on Growthmates, he mentioned the role of data insights in their product work:
Keep reading with a 7-day free trial
Subscribe to Growthmates with Kate Syuma to keep reading this post and get 7 days of free access to the full post archives.