5-step Flow Review to Uncover Growth Opportunities
How analyse flows holistically with examples from Dropbox, Canva, Loom, Linear.
In my work, I always wanted to do just one thing: connect "Business Thinking" with "User Centricity".
To uncover growth opportunities, I used to revisit product flows regularly, while keeping these 5 principles in mind:
Connect Problem, Hypothesis, and Prediction to unpack Solutions
Identify and measure WSLL (“What Success Looks Like”)
This is exactly how this 5-step Framework was born. And now, you can use it to:
👉 Review your Growth Flows (e.g. User Onboarding);
👉 Review other flows as references (I added Dropbox as an example);
👉 Facilitate workshops with your team to make this a collaborative exercise.
I have already tried this framework with some of my clients from Intercom, Manychat, Beautiful.ai, as well as participants in the "Self-serve Onboarding Course" have applied it to their product onboarding. I was impressed by their outcomes, and I hope it can be valuable for you and your team 🙏
If you’d like to get a fresh perspective on your product onboarding from me — I’m happy to share that I’m helping companies with:
End-to-end analysis of the Activation flows using the 5-step Framework;
Analysis of past experiments to uncover new iterations and growth opportunities;
Providing a fresh perspective on improvements and hypotheses for uncovered growth opportunities like “quick wins” and “big bets”.
Book a free intro call if you’d like to explore possible collaboration options 👇
Why it might be useful?
To uncover growth opportunities, you need to revisit your product flows regularly. While doing that, it’s crucial to connect Business thinking with User-centricity.
While designing this framework, I intended to help companies connect Business thinking (Problem, Hypothesis, WSLL) with User-centricity (User Journey, Emotions, Behavioral principles) to uncover meaningful improvements.
Next, we will explore each step of this framework separately, so get ready 💪
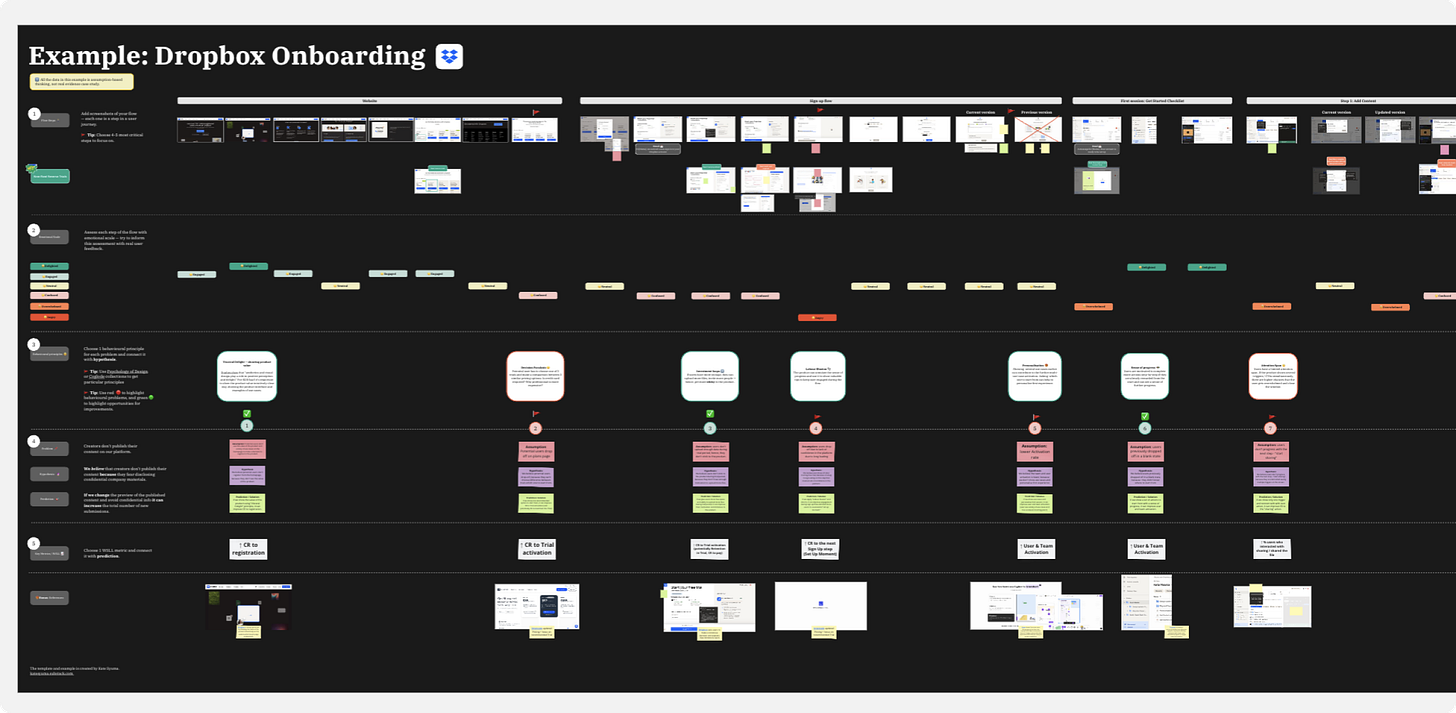
To illustrate how this framework works, I took Dropbox Onboarding and collected some observations and nice improvements that they already introduced with “Reverse trials” — kudos to the Dropbox team and Elena Verna (take a look at her comprehensive article “Growth at Dropbox”).
This is a sneak peek of how the desired outcome should look after analyzing your flow holistically 🙌
And now, let’s dive into the framework step-by-step 👇
Step 1. User Journey Steps — map out the end-to-end experience.
First, you need to select a specific journey you’d like to analyze. It can be Registration flow, Cancellation flow, or any other specific use case. To illustrate how this framework works, we will take one of the most critical journeys — User Onboarding.
As a reminder: user onboarding ≠ the first session. Holistic User Onboarding starts when the user starts exploring the solution to their problem and ends when the user has already created a habit of using your product to solve this problem.
Keep reading with a 7-day free trial
Subscribe to Growthmates with Kate Syuma to keep reading this post and get 7 days of free access to the full post archives.